ホームページ とは
1990年代にIBMからウェブ・サイト作成ツール「ホームページビルダー」が発売され急速なウェブ-サイトの増加に寄与しました。
それはいいのですが、本来ならウェブ-サイトのトップページを指す「ホームページ」が「ウェブ-サイト」と混同して用いられるようになり、やがて定着してしまいました。
ホームページの作成は簡単で、下のように記述して「html」の「拡張子」で保存するとサイトが完成です
<html> <head> </head> <body> <p>ホームページの作り方</p> </body> </html>
これに色々な要素を付け加えて皆さんが目にするサイトが作られてます。
ホームページ と 訪問者
今回はホームページ作成アプリの一つであるWordPressを軸に、twitter、Facebook、LINE、インスタグラム等を組み合わせて賑やかなホームページの作成、運用を目指します。
「何を目指すのか」「どんな手段を使うのか」等を検討してから、WordPressと協業する道具を選択していきます。
勿論、改善活動の基礎の基礎、PDCA を回して改善活動を行って行くことが肝要です。
協業する道具の再選択もその対象に含まれます。
グループ内で情報共有するのが目的の場合には、「非公開公開(ログインすると見える)」の利用をお勧めします。
ホームページ、ブログとワードプレスの関係
ホームページは「独立した記事」の集合体です。
ワードプレスは、このブログとホームページが合体したもので、固定ページ(ホームページ)、投稿ページ(ブログ)が用意されています。
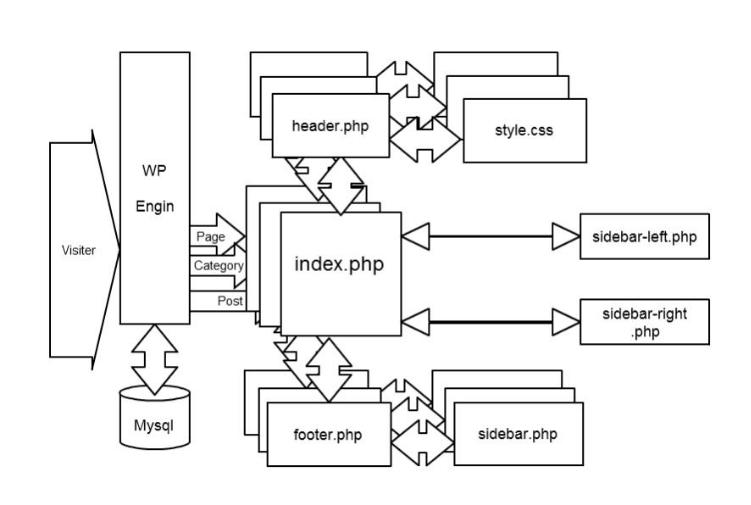
ワードプレスの構造
Mysql(CMS)を含む左側の部分は専門家の分野で、
右側がテーマと呼ばれる我々が関与する分野とご理解ください。

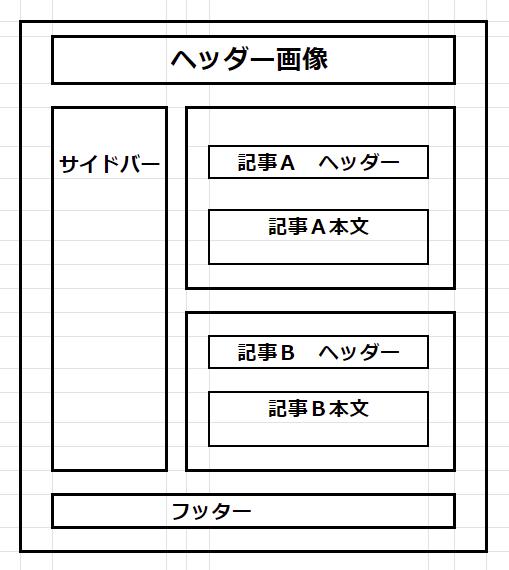
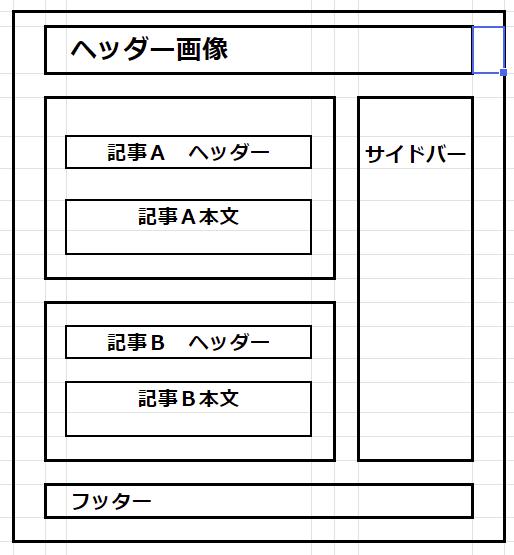
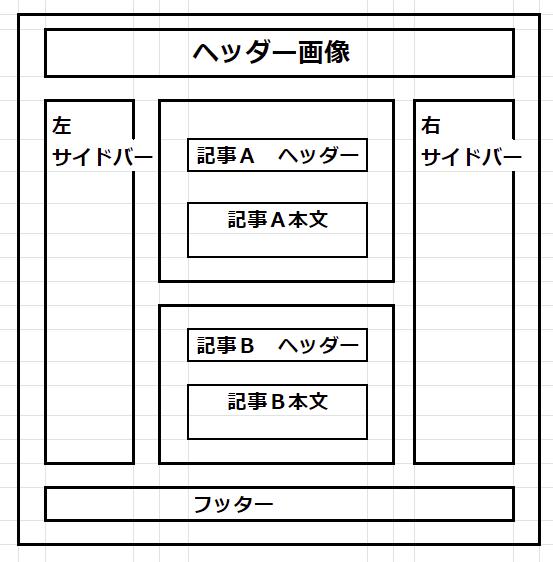
ディスプレイに表示されるページ構造は下図のようになっています。

4角で囲まれた部分がDIV(division)と呼ばれ、このDIVの集合体でページは構成されています。
このDIV毎に、独自のスタイルを設定することが可能です。
幅、高さ、境界線の太さ、色、文字サイズ、色、等々です。
プログラム言語、HTML、CSS、JavaScript等が、プラウザ(IE、サファリ、クロム等)と協業して複雑なサイトの表示を可能としています。
サーバー・プロバイダー

ワードプレス のインストール
今回はすでにインストールしてあり、
「タイトル」「詳細」「カテゴリーメニュー」「ヘッダー画像」等の簡単な設定で完成しますので、詳しい説明は控えさせていただきます。
ワードプレス 管理画面の説明
今回はテーマ「Twenty-Fifteen」を例にして説明します。
青字はプラグインを示します。
- ダッシュボード – サイト情報表示
- WP Copy Protect — サイトのコピーを防止する
- 投稿 — ブログ形式の記事投稿画面
- メディア — 画像、PDF等のコントロール
- リンク — 他サイトへのリンクの設定
- 固定ページ — ホームページ形式の記事投稿画面
- コメント — コメントの管理画面
- 外観 — テーマの編集画面
- プラグイン — 追加機能の管理
- ユーザー — ログイン出来るユーザーの管理
- ツール — サイト管理ツール
- 設定 — 諸機能の設定管理
- 一般 タイトル、キャッチ等
- ?投稿設定
- 表示設定 トップ記事の選択等
- ディスカッション コメント関係
- メディア 画像サイズ設定等
- パーマリンク 記事URLの設定方法
- プライバシー プライバシーポリシー表示設定
- Akismet Anti-Spam スパム攻撃に対処
- ?Addquicktag – クイックタグ管理
- XML-Sitemap 検索エンジン用サイトマップ
- NewStatPress 簡易アクセスカウンター
テーマの選択
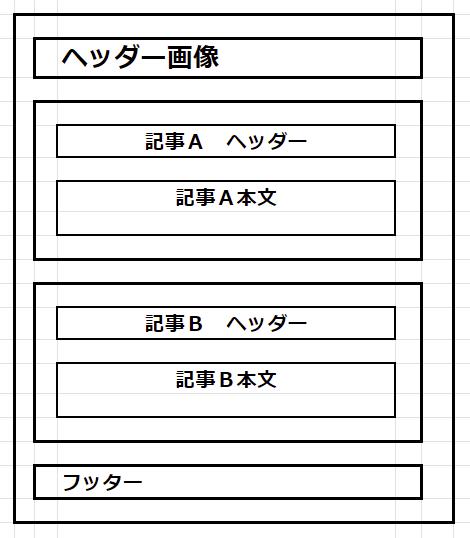
テーマのスタイルはサイドバーが左、右、両方に在るタイプと、サイドバーがなく替りにヘッダー画像の下にナビゲーターがあるタイプがあります。
スマホ利用の訪問者が50%を超えた現代の要求に伴うスマホ用(上図下右)があります。
スマホ対応の主流はリスポンシブと呼ばれるPC,スマホ両対応のテーマで、殆どのテーマがこのリスポンシブタイプとなっています、
サイトの目的に合ったテーマを下の方法で探し出してください。
テーマの選択方法は 3種類あります
- ?登録済みから選択
- ?WP に登録されているテーマから選択
- ?有料のテーマを購入した時とかウェブからダウンロードしたテーマを使用する
既に登録しているテーマの選択です。
ターゲットのテーマ下にある「ライブビュ-」をクリックし変更後の表示を検討ください。
サイトの目的に合致していたら「有効可」をクリックし変更してください。

上図「新規追加」をクリックすると、様々なテーマが表示されますので「ライブビュ-」をクリックしながらテーマを探してください

有料のテーマや、ウェブからDLテーマを使用する場合は「テーマのアップロード」をクリックして「ファイルを選択」しアップロードしてください。
ZIP形式のみの対応ですのでご注意ください。
尚、最近のサイト訪問者の50%以上がスマホ・ユーザーになっていますので、スマホに対応したテーマーを選択してください。

テーマ の カスタマイズ
今回は「Twenty-Fifteen」を使って説明します
(Twenty-Fifteenを含むテーマは、日々改善されているので、カスタマイズされた部分が上書きされないように「子テーマ」を作って、これをカスタマイズしていきます。
今回はテーマの変更はしませんので参考情報です)


サイト名・説明・カテゴリー・ドメインなどの設定
サイト名・説明の設定

サイトのタイトル、キャッチフレーズ をインプットします。
独自ドメイン設定
変更された途端、サイトはアクセス不能になります。
記事カテゴリーを設定

「新規カテゴリ-を追加」下に、名前、スラッグ(英字表示が望ましい)を入力し、「新規カテゴリ-を追加」をクリックしてください。
「説明」欄もありますが、対応するテーマは少数ですので自サイトのテーマが対応しているかどうか確認してください。
ナビゲーター・サイドバーのメニュー設定

- メニューを選択、又は新メニューを作成する
- メニューに追加する「固定ページ」「投稿」「カスタムリンク」「カテゴリー」から追加する
- メニュー構造内のメニューの順番はドラッグ&ドロップして変更する
- リンクが無い親メニューを作成するには
- カスタムリンク -> URL に# を入力してメニュー作成
- 出来上がったメニュー構造から対応メニューを開き#を削除する
- メニューが出来上がったら、下図「トップメニュー」にチェックマークを入れると「ナビゲーター」にメニューが表示される
- サイドバーに表示する場合は「ソーシャルリンクメニュー」をチェック

次に、「外観 -> ウィジェット」を開くと「ブログサイドバー」が表示される。
ここに、左サイドから「ナビゲーションメニュー」をドラッグ&ドロップする。
右端の矢印をクリックし、「メニューを選択」で表示したいメニュー名をセットする。

テーマ「Twenty-Fifteen」にはナビゲーターの設定が無く「メインメニュー」となっている。

「メインメニュー」は「左サイドバー上部」に表示される。

** 固定ページを自動追加にチェックを入れると、新しく作成した固定ページが自動的にメニューに追加されていく。
プラグインとは & 搭載プラグイン
「車の追加オプション」のように機能の追加と考えてください。
以下のプラグインを用意しています。
必要なプラグインを 有効可 してご利用ください。
- AddQuicktag — クイックタグの追加・管理
- Akismet Anti-Spam — スパムから保護
- All in One WP Security — セキュリティの向上
- Autoptimize — サイトのサイズ縮小
- Classic Editor — 旧編集方式に戻す
- Contact Form7 — 問い合わせフォーム
- Contact Form DB — 問い合わせフォームのBKUP
- Delete-Revision — 投稿のリビジョンを削除
- Disable Google Font — Open-Fontを利用しない
- Fudousan Tweet old post — 記事の自動ツイート
- Google Doc Embedder — PDF等の表示
- Google XML Sitemaps — 検索エンジン用サイトマップ作成
- ImageMagick Engine — 画像のリサイズ
- Intuitive Custom Post Order — 投稿順序変更
- Login Lockdown – 不正ログイン対策
- NewStatPress — 簡易アクセスカウンター
- No Category Base — URLからCategory名を外して短縮
- PDF Embedder — PDF の直接表示
- Protect Upload — Uploadディレクトリーの保護
- Remove Query String From Resources — サイトの保護
- SAKURA RS WP SSL — さくらの簡易SSL有効可
- Sticky Posts in Category — カテゴリーで記事をTOP表示
- TS Webfonts For SAKURA RS — モリサワフォント利用可
- USER Role Editor — 登録ユーザーの権限変更
- WP-Multibyte Patch — DBCSでの不具合を一括修正
- WP-CopyProtect — サイトのコピー、複製防止
- WP-Optimize — WP 最適化
- WP Database Backup — サイトのデーターバックアップ
- WP Downloader — テーマのバックアプ(Download)
記事を書いてみよう
- 新投稿編集画面を使用中ならば下へ移動
WPの新投稿編集機能・グーテンベルクを使う - ビジュアル(WYSIWYG)
word を使う人はこちらをお使いください - テキスト(HTML)
ここでの記事作成の説明はテキスト・モードが対象です。
投稿窓の上にあるのがクイックタグで色・サイズを変更したい文字を選択し(反転させる)てクイックタグをクリックする。

– AddQuicktag(Plugin使用)
新たなクイックタグが必要になれば、設定からAddQuicktagを選択して追加する。
記事をビジュアルに
- 新投稿編集画面を使用中ならば下へ移動
ワードプレスの新投稿編集画面・グーテンベルクを使う。
画像、PDF の入れ方

ここに画像・PDFがあれば、画像/PDFをクリックします。
無かったら、 ファイルをアップロード をクリック。

ここに 画像/PDFを ドラッグアンドドロップ するか、ファイルを選択 をクリック。

ファイルマネージャーが表示されるので画像/PDFを選択してから、ファイルを開くをクリック。

画像/PDFを選択してください。

「キャプション(画像下に表示される)」「代替テキスト(読み上げ)」「説明」「配置」、「リンク先」から「メディアファイル」、「適切な画像サイズ」を選択してから{投稿に挿入」をクリック。


画像 と PDF では挿入した時、スタイルが異なります。(上が PDF、下が 画像 です)

<a href=”http://asao.jeez.jp/supp/wp-content/uploads/2018/10/180928.pdf”>クラフト展</a>
“[“pdf-embedder url=”http://asao.jeez.jp/supp/wp-content/uploads/2018/10/180928.pdf” title=”クラフト展8″”]”
PDFを直接表示しないでリンクだけにしたい場合には「キャプション(画像下に表示される)」「代替テキスト(読み上げ)」「説明」「配置」、「リンク先」から「添付ファイルのページ」、「適切な画像サイズ」を選択してから{投稿に挿入」をクリックします。
動画の入れ方
youtube動画を記事に貼り付ける
- 貼り付けるyoutube動画を表示する
- 共有するをクリック

- コピーをクリック

- 記事に張り付ける url の後ろは空白にする事

youtubeに自作動画をアップする
- gmail でログインし、youtubeをクリック

- +映写機をクリックし、動画をアップロードをクリック

- アップロードする動画ファイルを選択


- 公開し、表示されたURLをコピーし記事に張り付ける

注: 動画、音楽ファイルも画像と同様に扱えますが、容量、負荷の点から動画は推薦できません。
音楽ファイルはご利用ください。
文字サイズ、文字の色を変える

着色したい文字列を選択・反転させてから、
上の「フォント・サイズ・色 ・・・」をクリックします。
すると下のように<span> </span>タグで挟まれます。
<span style="font-size:0.9em">文字サイズを変更</span> <span style="color:red">文字色を変更</span> <span style="font-size:0.9em;color:red">文字サイズと文字色を変更</span>
青字の部分がフォントサイズの指数ですので 1.5em ->0.5em のように、
赤字の部分が着色する指数ですので red->green のように変更します。
フォントサイズの指数
| Pixels | em | Pixels | em |
|---|---|---|---|
| 6px | 0.375em | 19px | 1.188em |
| 7px | 0.438em | 20px | 1.250em |
| 8px | 0.500em | 21px | 1.313em |
| 9px | 0.563em | 22px | 1.375em |
| 10px | 0.625em | 23px | 1.438em |
| 11px | 0.688em | 24px | 1.500em |
| 12px | 0.750em | 25px | 1.563em |
| 13px | 0.813em | 30px | 1.875em |
| 14px | 0.875em | 35px | 2.188em |
| 15px | 0.938em | 40px | 2.500em |
| 16px | 1.000em | 50px | 3.125em |
| 17px | 1.063em | 60px | 3.750em |
| 18px | 1.125em | 80px | 5.000em |
| 100px | 6.250em | ||
| black | gray | silver | white |
| blue | navy | teal | green |
| lime | aqua | yellow | red |
| fuchsia | olive | purple | maroon |
リンクを張る

リンク先の URL を 入れてください。
リンク先を別ページで表示させたい時は チェックマークを入れてください

表の作り方
| 柿 | 100円 |
| 梨 | 150円 |
表の各内容を <td> xxx </td> で挟む。
上の表では
<td> 柿 </td> <td> 100円 </td>
と2個並べてから、これを <tr>・・・</tr> で挟む。
梨の分も作成し全体を <table>・・・・</table> で囲めば表が出来上がります。
<table>
<tr><td>柿 </td><td>100円 </td></tr>
<tr><td>梨 </td><td>150円 </td></tr>
</table>あとは、縦横に必要な個数だけ td,td を並べて行ってください。
箇条書き
- 柿 100円
- 梨 150円
各行を <li> xxxx </li> で挟みます。
そして、全体を <ol>・・・・</ol> で囲めば箇条書きが出来上がります。
<ol>
<li>柿 100円 </li>
<li>梨 150円 </li>
</ol>ol は番号付き、ul は番号無しの箇条書(リストとも言います)用です。
文章の書き方


- 文は 短いフレーズで 改行してください。
- 文と 文の間に空白を作りましょう。
- デカ文字 や 色文字の 使い過ぎには注意。
- 訪問者に違和感を抱かせないように。
引用
<blockquote>引用文</blockquote>検索エンジンに登録する
- ?Google Search Console
- ?Google XML Sitemaps
サイトへの訪問者を調べる
- NewStatPress — 簡易アクセスカウンター
- Google Search Console
- Google Analystics
- 無料検索チェックツールGRC
SNSと連動させる
- Line
メインテナンス
日々、WP,Theme,Plugin等はスパム対策に努力して、結果としてアップデートを継続しています。
下図のような赤字が現れたら「更新」をクリックしてください。


このアップデートと、パスワードの管理だけがスパムからサイトを守る唯一の方法です。
「パスワードは簡単なパスワードに変更しないでください!」
受講への準備
- ホームページを作る目的を明確にする
- サイト名、サイト紹介文を用意する
- お気に入りのヘッダー画像があれば持参
- ノートパソコン持参
ノートパソコンに以下のアプリをインストール
- terapat 文書編集ソフト
- Rapture 画面切り取りソフト
- ?画像アプリが無かったらGIMP2.8 をインストール