WordPress の記事投稿画面がバージョン5.0から大きく変わりました.
WP5.0からはブロック単位で入力するという形になって、
非常に入力しやすくなっております。
ただし、現在までの方法に習熟されてる方や、クイックタグ等を使った特殊なインプット方法を採用していた方にとっては難しくなったのかもしれません。
その時は、プラグインのクラシックをインストールして旧バージョンの投稿スタイルで投稿を続けられることをお勧めします。
でも、もう後戻りすることはありませんので、新しいグーテンベルクに習熟して移行されることをお勧めします。
新バージョン・グーテンベルクの使いかた。

新方式グーテンベルク上図のように、ブロックの積み上げ方式に変更されています。
そしてその分割されたブロックの中に、文章とか画像とか、あるいは動画を挿入することで記事を組み上げていきます。
一つの記事に含まれるブロック数に制限はありません。
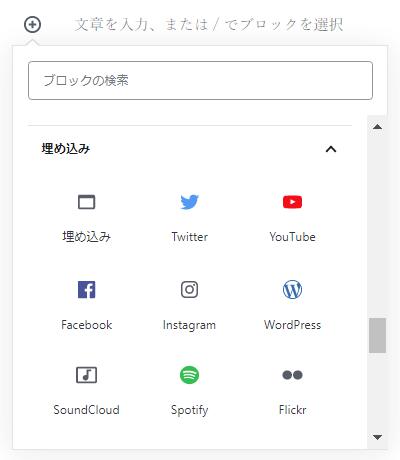
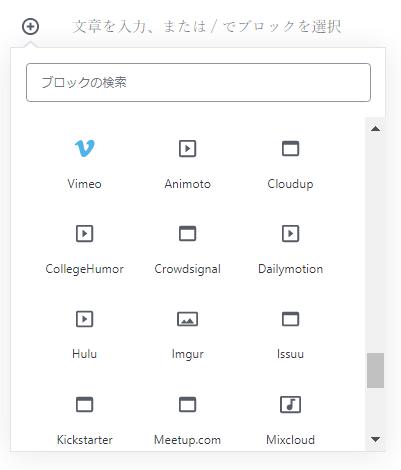
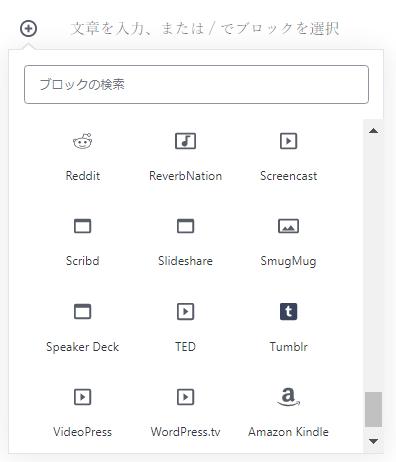
その他にも YouTube の動画の埋め込みとか Twitter のラインの埋め込みとかあるいはInstagram の画像を取り込み表示することも簡単に出来るようになっております。
下図は、新規投稿の編集画面です

最初に記事のタイトルを入力します。
タイトルの入力が終わったら、カーサー(カーソルともいう)を少し下に下げてください。
すると、図赤で囲んだ行が表示されます。
中央部分が少し狭いですが、ここが文章の入力エリアです。
ここに文章を書き込みます。
右側に三個のアイコンが見えます。
これはT:タイトルの追加、画像の追加、クラシック画面の表示へのクイック・アイコンです。
* 表示される場所により内容が変わりますのでご注意ください
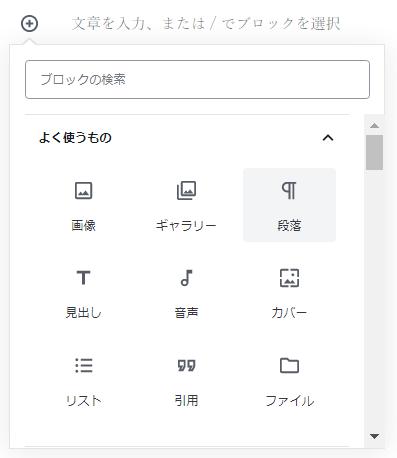
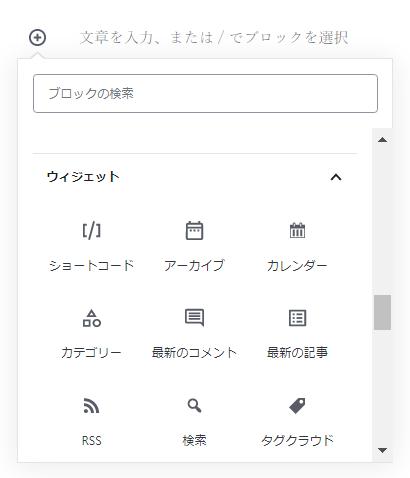
左側の丸に十の字をクリックしますとブロック設定選択のアイコンが下図のように多数表示されます。








ブロックのアイコン一覧が表示されました。
最初の表示はよく使うもので使用頻度に応じて表示されます。
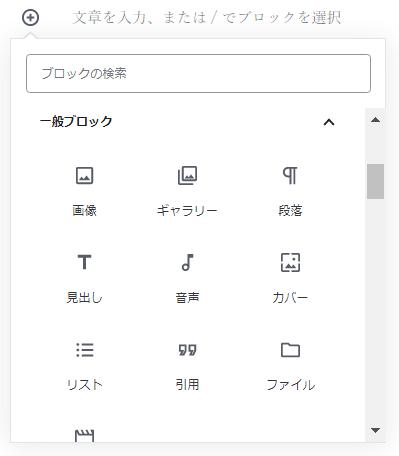
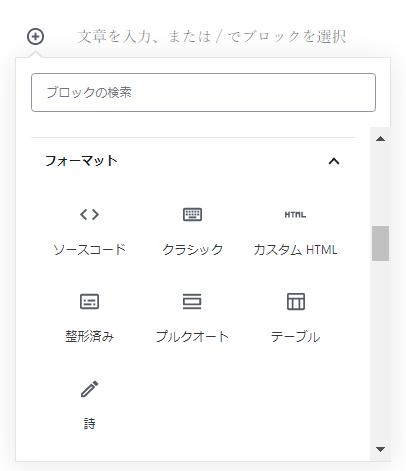
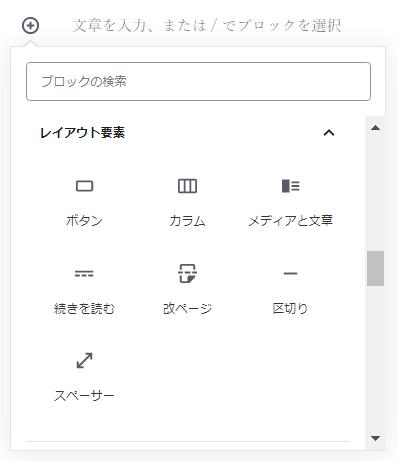
一般ブロック、フォーマット、レイアウト要素、ウイジェット、埋め込みとグループに分かれていますので、目的のものを選択して使用してください。各グループの詳細は上図をご覧ください。
新しいブロックを追加するには、文章の終わりで改行すると新たなブロックが追加されます。
画像等のブロックの後ろに追加するときは、ブロックの下辺にカーソルを置くと丸に十の字が現れますので、これをクリックしてブロックを追加します。
旧編集画面を使う
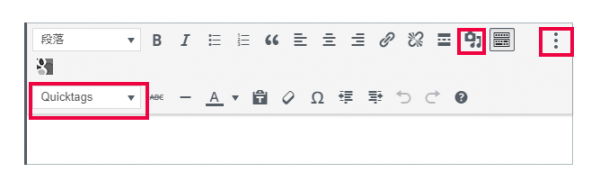
ブロック追加中のフォーマットの中にあるクラシック・アイコンをクリックするとビジュアル編集画面になります。

上図左下方にあるQuicktagsからAddquicktagが使用できます。
右上、右から3番目がメディア追加ボタンです。
図右端の三点アイコンをクリックすると、HTMLとして編集を含むリストが現れるので、HTMLとして編集をクリックしてクラシック・テキスト編集画面を表示させます。
新方式グーテンベルクはYoutube、Twitter、Facebook等の挿入・埋め込みが簡単に出来るように工夫されていますのでどんどん利用していきましょう。
新方式グーテンベルクでは、ビジュアル編集画面からだけ選択範囲のフォント・カラーの設定ができますが、フォント・サイズの変更はできません。
解決策の一つとして、Addquicktagプラグインを下図の様に設定して、文字サイズの変更も可能になりますので参考にしてください。

プラグインGoogle Doc Embedder 使用時には
PDFの表示にプラグインGoogle Doc Embedderを使用している場合は、クラシック・ビジュアル編集画面を表示し、メディアを追加からPDFを組み込んでください。
カスタムフィールドを表示させる

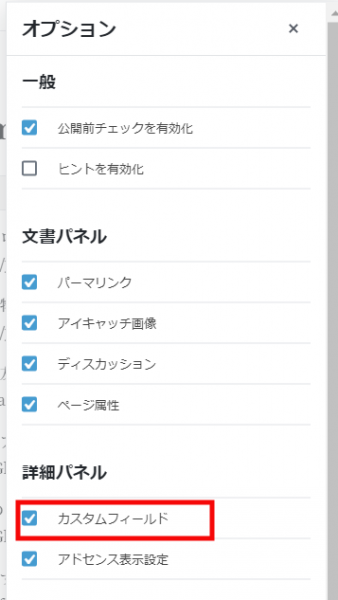
上図右上の三点アイコンをクリックして表示されるメニューの一番下にあるオプションをクリックします。

新たに表示されたメニュー下段にあるカスタムフィールドにチェックを入れるとカスタムフィールドが表示されます。



コメント